| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- stateobject
- SwiftUI
- ios
- toolbarvisibility
- arkit
- 네트워크
- Performance
- WWDC
- 접근성제어
- GCD
- Concurrency
- gesture
- UIKit
- firebase
- swift
- CS
- withAnimation
- Animation
- 달력
- 최적화
- Network
- authentication
- combine
- state
- dataflow
- iphone
- RxSwift
- auth
- view
- avsession
- Today
- Total
목록ios (34)
XLOG
 [SwiftUI] 날짜 계산, 월간달력 만들기
[SwiftUI] 날짜 계산, 월간달력 만들기
이전 Posting 에 달력에 활용할 무한스크롤에 대한 아이디어를 적어서 포스팅 한 적이 있다. 그래서 이번엔 그 스크롤에 활용할 달력을 만들어 보려고 한다. 그러기 위해선 Swift 에서 날짜를 다루는 것들에 대해 먼저 알아봐야 한다. 그래서 Date, Calendar 를 확인할 예정이다. 우선 Date 기본 파라미터 없이 init을 하게 되면 현재 날짜와 시간을 알려준다. 여기서 timeInterval 은 시간차(초 단위) 날짜를 구한다고 알고 있으면 된다. Calendar 는 달력유닛과 특정 시점으로 정의를 내려준다고 한다. 그리고 날짜 계산 및 비교도 제공을 해준다. 여기서 달력 유닛은 말그대로 달력의 종류인데 일반적으로 양력(그레고리언) 을 사용한다. 이것과 관련된 설정으로 아이폰에서 일반 > ..
 [Swift] Struct VS Class
[Swift] Struct VS Class
작년 애플아카데미에서 프로젝트를 진행하면서 MVC, MVVM 아키텍쳐를 채택하고 자연스럽게 Model을 만들었다. Model을 만들었을 때 모델은 클래스로 하느냐, 구조체로 하느냐에 대한 논의를 많이 했었다. 그 당시 구조체는 값, 클래스는 참조 이렇게 단순하게만 생각했다. 그래서 당시 멘토 비비에게 물어봤더니 WWDC16 의 Understanding Swift Performance 를 추천해줬었다. 영상에서 처음 Struct 와 Class 가 메모리에 어떻게 할당하는지를 보여준다. Struct => Stack Class => Heap Stack 메모리는 push 와 pop 으로 동작하는 심플한 구조로 포인터는 맨 마지막을 가르키며 간단하게 동작을 한다. 하지만 힙은...? 사용되지 않는 메모리 공간을 ..
 [UIKit] Layer 는 무엇일까? 왜 사용할까?
[UIKit] Layer 는 무엇일까? 왜 사용할까?
UIKit 에서 UIView 에 cornerRadius 를 주기 위해선 layer 에 속성값을 주고 clipToBound 를 해준다. 마치 View 를 Layer로 자르는 작업을 하는 듯... 그렇다면 이 Layer 는 무엇일까? CALayer 타입이다. CA 는 CoreAnimation 을 뜻한다. UIKit의 Core Animation 은 그래픽렌더링 및 애니메이션 인프라라고 한다. 그리고 Layer 는 우리의 View 가 Core Animation에서 작동하도록 만들어 주는 요소인 것 같다. 왜 UIKit은 Core Animation을 사용할까? 우리의 UI 는 단순히 view를 보여주기만 하는 것이 아닌 사용자와의 인터랙션도 일어난다. 다들 알고 있겠지만 main thread 는 UI를 담당하고 ..
 [SwiftUI] 캘린더용 InfinityScroll 로직에 대한 아이디어
[SwiftUI] 캘린더용 InfinityScroll 로직에 대한 아이디어
작년에 SwiftUI를 공부하면서 캘린더를 만들어야 하는 상황이 있었다. 단순히 버튼을 눌러 값을 변화시키는 것이라면 조금은 간단할 수 있지만, 기본 제공 달력 처럼 Scroll Animation 효과가 있어야 한다. 기본적인 Infinity Scroll의 경우 한 방향으로 지속적으로 작동, 값을 추가만 하면 된다. 하지만 달력의 경우 좌, 우 즉 값이 추가되거나 감소되거나 해야한다. 무작정 사람이 스크롤 할 만한 범위의 값을 불러와서 만들기는 싫었다. 내가 생각한 아이디어는 3주치의 배열을 계속해서 바꿔주는 것이다. Paging을 사용하게 되면 쉽게 될 줄 알았지만 값의 변화에 따른 View의 재생성되는 과정이 매끄럽지 못했다. 그 당시 생각할 수 있었던 아이디어는 HStack 의 특성을 이용하여 of..
 SwiftUI VS UIKit 에 대한 고민(SwiftUi를 먼저 접하고 나중에 UIKit을 공부한 사람의 입장.....)
SwiftUI VS UIKit 에 대한 고민(SwiftUi를 먼저 접하고 나중에 UIKit을 공부한 사람의 입장.....)
작년 Apple Developer Academy 에서 iOS 에 대해 처음 공부를 했다. 마지막 프로젝트에서 팀원들과 SwiftUI 를 쓸 것이냐? UIKit을 쓸 것이냐 에 대한 이야기를 나눴었다. 큰 이견없었다. 다들 현업에서 UIKit 을 쓰고 있으니, 당장 1~2년 안에 취업을 할 생각을 가지고 있다면 UIKit 을 하는게 좋겠다 란 얘기가 나와서 UIKit을 썻었다. 나의 경우엔 이전 프로젝트에서 UIKit을 거의 안써봤기에 UIKit을 써보고 싶다는 생각을 했었기에 좋았다. 하지만 요즘 혼자 공부를 하면서 저런 이유말고, 왜 UIKit인가? 왜 SwiftUI인가? 에 대한 이유를 찾게 됐다. 그렇다면 SwiftUI 는 뭘까? wwdc19 SwiftUI essentials 를 보면 좋은 UI를 ..
 [Swift] Async/await 의 이해
[Swift] Async/await 의 이해
Async/await 은 concurrency programming 을 위한 swift 5.5 에 나온 기능이다. 기존에는 비동기 프로그래밍을 위해 GCD를 사용하며 completion handler를 많이 사용했다. 하지만 여기에 큰 문제점이 있다. thread explosion, deadlock, 가독성 등 개발자들은 조금 더 쉽고 안전하게 비동기프로그래밍을 하길 원한다. 그래서 채택하게 된 것이 async/await 이다. 우선 wwdc 영상에 나온 예시 코드를 먼저 살펴보자. 우선 위에 코드는 기존 completion handler 를 사용한 방법이다. wwdc21 Meet async/await in Swift 영상에서 나온 코드인데, 설명 중에 guard let ~ else { return } ..
 [Swift] GCD 이해하기
[Swift] GCD 이해하기
GCD ( Grand Central Dispatch )는 다중 코어 프로세서 및 기타 대칭 다중 처리 시스템이 있는 시스템에 대한 응용 프로그램 지원을 최적화하기 위해 Apple Inc.에서 개발한 기술입니다. 이 간단하게 우리의 핸드폰, 컴퓨터는 멀티 프로세스, 멀티 스레드를 지원한다. 자연스럽게 웹과 앱에서도 다중 처리 시스템이 도입되게 된다. iOS로 설명을 하자면 iOS서는 메인쓰레드를 통해 UI 업데이트를 진행하고 있다. 하지만 UI 를 업데이트를 할때 연산, 데이터 다운로드 등의 네트워킹 작업들이 함께 동반되어야 한다. 하지만 UI 업데이트를 위해 필요한 작업들은 우리 UI의 반응을 멈추게 하면 안된다. 이것은 애플이 강조하는 바이다. ( 참고, Swift 에서는 Thread pool 관리를 ..
 [아키텍쳐] MVC VS MVVM 의 간단한 정리
[아키텍쳐] MVC VS MVVM 의 간단한 정리
프로그래밍을 하다보면 자연스럽게 아키텍쳐에 대한 고민을 하게된다. 고민의 이유는 너무 당연하다. 규모가 큰 프로젝트 구조를 잘 짜서 효율적으로 코드를 작성하여 효율적인 업무를 하고, 관리도 쉬워야 하기 때문이다. 가장 먼저 하고 싶은 말은' MVC, MVVM, MVP 등 어떠한 아키텍쳐가 좋다 라고 정답이 정해진건 아닌 것 같다' 이다. 진행하는 프로젝트의 규모, 진행하는 구성원, 주어진 시간 등을 고려하여 가장 효과적으로 진행할 수 있는 방법을 선택해야 하는 것 같다. 우선 MVC 에 대해 알아보자. Model - View - Controller 의 약자이다. Model 은 데이터 모델, View는 화면, Controller는 중재자 같은 역할이다. 예를 들어 API를 통해 Json을 받아 우리가 필요..
 [WWDC] Combine in Practice 보고 Combine 이해하기
[WWDC] Combine in Practice 보고 Combine 이해하기
내가 이해한 컴바인은 비동기적으로 동작하는 함수로 요청에 의해 Publisher는 요청을 처리하여 Subscriber에게 전달하여 변경 사항을 적용할 수 있게 하는 프레임워크이다. 우선 Combine을 이해하고 사용하기 위해 우리는 Publisher, Subscriber, Subject, Operator 를 알아야 한다. 우선 Publisher Publisher 는 두가지 associatedtype 인 Output, Failure 와 가 존재하며 subscribe 를 통해 Subscriber와 연결을 취한다. 초반 예시에 나오는 코드에서 맨 아래 Data, Never 테두리에 적혀있는 것은 Publisher에 Output, Failure 의 타입으로 계속해서 저렇게 표시를 해준다. 또한 Notificat..
 [UIKit] UIImage 효율적으로 사용하기 - 1
[UIKit] UIImage 효율적으로 사용하기 - 1
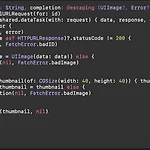
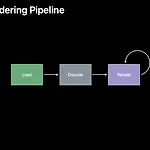
프로젝트를 진행하면서 UICollectionView 와 Image를 함께 사용할 일이 많았다. Asset을 이용하여 사용할 때는 큰 문제가 없었지만, 서버에서 이미지를 불러오면서 그 효율성에 대한 고민을 하기 시작했다. 그리기 위해 UIImage, UiImageView 가 어떻게 동작하는지 알아야 겠다는 생각을 했다. 그래서 WWDC18 에 Image and Graphics Best Practice 영상을 확인했다. 보통 이미지는 우리 데이터공간, 혹은 네트워크를 통해 다운받아 UIImage로 Load 하여 Decode 한다. Decode를 하는 과정에서 image사이즈에 따라 image buffer의 크기가 결정된다. Buffer 란 연속되 메모리 영역이다. Buffer엔 Data Buffer, Ima..
