| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- combine
- SwiftUI
- UIKit
- 접근성제어
- auth
- 달력
- 최적화
- WWDC
- stateobject
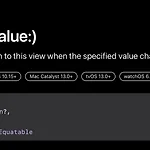
- dataflow
- withAnimation
- Concurrency
- RxSwift
- CS
- gesture
- firebase
- ios
- Animation
- arkit
- view
- 네트워크
- Network
- toolbarvisibility
- swift
- GCD
- avsession
- authentication
- iphone
- Performance
- state
- Today
- Total
목록ios (34)
XLOG
 [SwiftUI] Button 의 highlighted 감지하기
[SwiftUI] Button 의 highlighted 감지하기
기존 UIKit의 UIButton 의 경우 setTitleColor 를 통해 highlighted에 따라 색상을 변경할 수 있었다. 하지만 SwiftUI 에선 자동으로 Button에서 처리가 되기도 하지만 Custom Label의 경우는 그것이 쉽지 않다. 방법은 간단하다. ButtonStyle 을 구현하는 것이다. ButtonStyle 은 Protocol 로 Makebody 함수를 통해서 View 를 return 한다. 또한 makebody에 configuration 에는 label, isPressed 가 있다. 여기서 isPressed 가 바로 highlighted 와 비슷하다고 보면 된다. 구현은 간단하다. struct CustomButtonStyle: ButtonStyle { func makeBo..
오랜만에 포스팅이다. 두 가지 버전으로 InfinityCarousel 을 구현해볼 예정이다. 그 전에 알아야 할 것은 두가지 버전에 기본 원리는 똑같다. 만약 4가지의 ImageView를 돌리려고 가정을 해보자. let colors: [Color] = [.red, .green, .blue, .yellow] @State var currentIndex: Int = 0 GeometryReader { reader in let width = reader.size.width TabView(selection: $currentIndex) { ForEach(colors, id: \.self) { color in Rectangle() .fill(color) .frame(width: width) } } } 이런식으로 보통 ..
 [SwiftUI] Camera Shutter Button Animation
[SwiftUI] Camera Shutter Button Animation
저번 Animation 공부한 내용을 바탕으로 Camera Shutter 를 구현해 보았다. 우선 카메라 셔터 부터 시작을 해보자. struct ContentView: View { @State var buttonTapped: Bool = false var body: some View { ZStack { Color.black ZStack { // 외각 테두리 Circle() .stroke(lineWidth: 4) .foregroundColor(.white) // 내부 원 Circle() .foregroundColor(buttonColor) .frame(width: buttonTapped ? 56 : 60, height: buttonTapped ? 56 : 60) } .frame(width: 72, heig..
 [SwiftUI] Animation 적용 기본 이론편
[SwiftUI] Animation 적용 기본 이론편
기본적으로 SwiftUI 에 애니메이션을 적용하기 위해 .animation(_:value:) 를 사용하거나 withAnimation() 을 사용했다. 1. 둘의 차이 우선 이 둘의 차이에 대해 먼저 확인을 해보자. animation(_:value:) 는? 먼저 .animation() 이다. 인스턴스 메소드로 some View 를 리턴한다. view를 리턴한다는 것은 viewModifier 로 생각하면 되는 것 같다. 변화를 추적할 값 V 의 변화를 감지, 그로 인해 영향을 받는 변수들을 animation 옵션에 따라 state 의 변화를 주어 해당 View에 애니메이션을 적용한다. 그렇다면 withAnimation은 ? withAnimation은 함수이다. 결과값을 Return 한다. 즉 결과값을 리턴을..
 [XCTest] TDD? Testable? 업무 효율 높이기
[XCTest] TDD? Testable? 업무 효율 높이기
TDD(Test Driven Development) 는 테스트 주도 개발이다. 초기 공부를 시작하다보면 자연스럽게 접하게 되는 용어이다. 왜 그런걸까? Swift 를 공부하면서 XCTest를 알기전, View를 만들고 확인하고 내부 로직을 만들어 View 붙이고를 반복했다. 메인 페이지라면 크게 문제는 없었지만 프로젝트 규모가 커지고, 내부에 view들을 확인하기 위해 simulator 를 돌리고, 원하는 페이지까지 이동해서 확인하고, 문제가 있으면 수정해서 다시 로직을 수정하고를 반복했다. 가끔은 Playground 를 만들어 테스트 해보고 프로젝트에 적용하기도 했다. 상당히 비효율적이다. XCTest 를 사용하면 이와 같은 문제를 해결할 수 있다. 각종 테스트를 할 수 있는 프레임워크다. 프로젝트 생..
 [ARKit] 은 무엇일까? 왜 발열이 심할까....?
[ARKit] 은 무엇일까? 왜 발열이 심할까....?
[참고] 이 글은 ARKit의 사용법 보단, AR Kit을 사용하기 위해 사전 지식에 대한 정리라는 점을 참고해주시기 바랍니다. 필요에 의해 ARKit에 대한 공부를 해봤다. 몇년 전부터 많이 들려오는 AR(Augmented Reality)인 증강현실, 현실 세계에 가상을 더한 컨텐츠, AR 뜻만 알아도 AR kit은 증강현실을 구현하는 프레임워크라는 것을 알 수 있다. 역시나 공식문서를 보면 2d, 3d 요소를 라이브뷰(카메라로 찍는 현실세계) 에 표현하는 증강현실을 위한 프레임 워크라고 한다. 여기서 우리는 라이브뷰, 즉 카메라로 부터 현실세계의 데이터를 수집해야 한다. QR code 스캐너에 관한 글을 작성할 때 처럼 session을 사용할 것이라는 느낌이 온다. session을 시작하게 되면 처음..
 [Swift] RestApi, 구글 캘린더 Api 를 이용하여 대한민국 공휴일 가져오기
[Swift] RestApi, 구글 캘린더 Api 를 이용하여 대한민국 공휴일 가져오기
이전 회사 면접에서 내 포트폴리오에 RestApi 를 활용한 프로젝트가 없어서, 회사에서 이런 요구사항이 오면 어떻게 해결할지에 대한 질문을 받았었다. 다행히 이전에 캘린더 관련 프로젝트를 진행하며 대한민국 공휴일 데이터를 어떻게 가져올 수 있을까 고민하면서 Rest Api 에 대한 공부를 했었다. 1. Rest Api 란 무엇일까? RESTful API는 두 컴퓨터 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위해 사용하는 인터페이스입니다. 출처 : https://aws.amazon.com/ko/what-is/restful-api/ 2. Swift에서 무엇을 사용할까? 그건 바로 URLSession, URLRequest 이다. URLSession 에 URLRequest를 사용하여 통신프로토콜을 사용..
 [UIKit] Autolayout 이해하기
[UIKit] Autolayout 이해하기
1. 배경 많은 취업 공고에 Autolayout 에 대한 이해를 기본 자격요건으로 적혀있는 경우가 많다. Autolayout 이 왜 중요할까? 이유는 간단한 것 같다. 2010년 이전엔 대부분이 비슷한 크기, 비슷한 비율의 모니터로 인터넷을 사용했다. 하지만 2010대에 다양한 핸드폰, 태블릿... IT 서비스를 즐길 수 있는 다양한 기기가 나왔으며, 그만큼 사이즈 또한 다양해졌다. 가로모드까지.... UIKit 의 경우 이전 포스팅에서도 얘기를 했었지만, 명시형 프로그래밍 언어이다. View 를 명시하고 추가할때, 사이즈도 추가를 해줘야 한다. 위에 사진을 보게 되면, 사이즈를 정한 View의 경우 시뮬레이터 상에서 우리가 확인할 수 있지만, 사이즈를 지정해주지 않은 View는 눈에 보이진 않는다. 하..
 [SwiftUI] QR Code Scanner 만들기 (SwifUI 에 ViewController 사용하기)
[SwiftUI] QR Code Scanner 만들기 (SwifUI 에 ViewController 사용하기)
SwiftUI 만으론 QR Code Scanner를 만들 수 없다...... 그 이유는 UIKit Framework 가 필요하다. AVFoundation, AVCaptureMetadataOutputObjectsDelegate 를 사용하기 위해서...... 우선 AVFoundation 은 swift 에서 제공하는 Audio, Video 를 다루기 위한 frameworkd 다. 여기서의 핵심은 AVCaptureSession 을 사용하는 것이다. 디바이스로 부터 들어온 데이터를 출력해주는 세션, 즉 input 과 Output을 연결해주는 역할을 한다. 우리는 이 센션에 AVCaptureDeviceInput 을 Input으로 추가, 가져온 메타데이터를 위해 AVCaptureMetadataOutput 을 oupu..
 좋은 앱이란? - 디자인 챌린지 (Asia Pacific, 230307) 를 보고
좋은 앱이란? - 디자인 챌린지 (Asia Pacific, 230307) 를 보고
금일 Apple Developer 에서 디자인 챌린지를 열었다. 내용은 사용자 경험 측면 탭바, 네비게이션, 모달 사용에 대한 내용이었다. 우선 기본 베이스는 WWDC17 Essential Design Principles 를 기반으로 만들어 졌다고 한다. 그래서 영상을 확인했더니, 프레젠테이션의 내용이 비슷한 것이 많았다. 가장 먼저 들었던 내용들의 핵심을 나름 정리해 보자면, 앱은 직관적이어야 한다는 것이다. 앱의 화면은 정보를 주기 위함이다. 그렇기에 표지판에 비유를 했다. 앱은 단순히 영상처럼 정보를 주기만 하는 것이 아니다. 사용자와의 인터렉션을 통해 새로운 정보를 전달하거나, 되돌아갈 수 있어야 한다. 그렇게 화면에는 어디로 갈 수 있는지, 어디로 갈 건지, 지금 내가 어디인건지 등등을 표시해 ..
