| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- CS
- 최적화
- ios
- firebase
- GCD
- sheet
- stateobject
- state
- swift
- authentication
- withAnimation
- combine
- Network
- dataflow
- Animation
- iphone
- Algorithm
- date
- RxSwift
- SwiftData
- gesture
- auth
- async
- WWDC
- UIKit
- Concurrency
- SwiftUI
- arkit
- 알고리즘
- DateFormatter
- Today
- Total
XLOG
[WWDC] Combine in Practice 보고 Combine 이해하기 본문
내가 이해한 컴바인은 비동기적으로 동작하는 함수로 요청에 의해 Publisher는 요청을 처리하여 Subscriber에게 전달하여 변경 사항을 적용할 수 있게 하는 프레임워크이다.

우선 Combine을 이해하고 사용하기 위해 우리는 Publisher, Subscriber, Subject, Operator 를 알아야 한다.
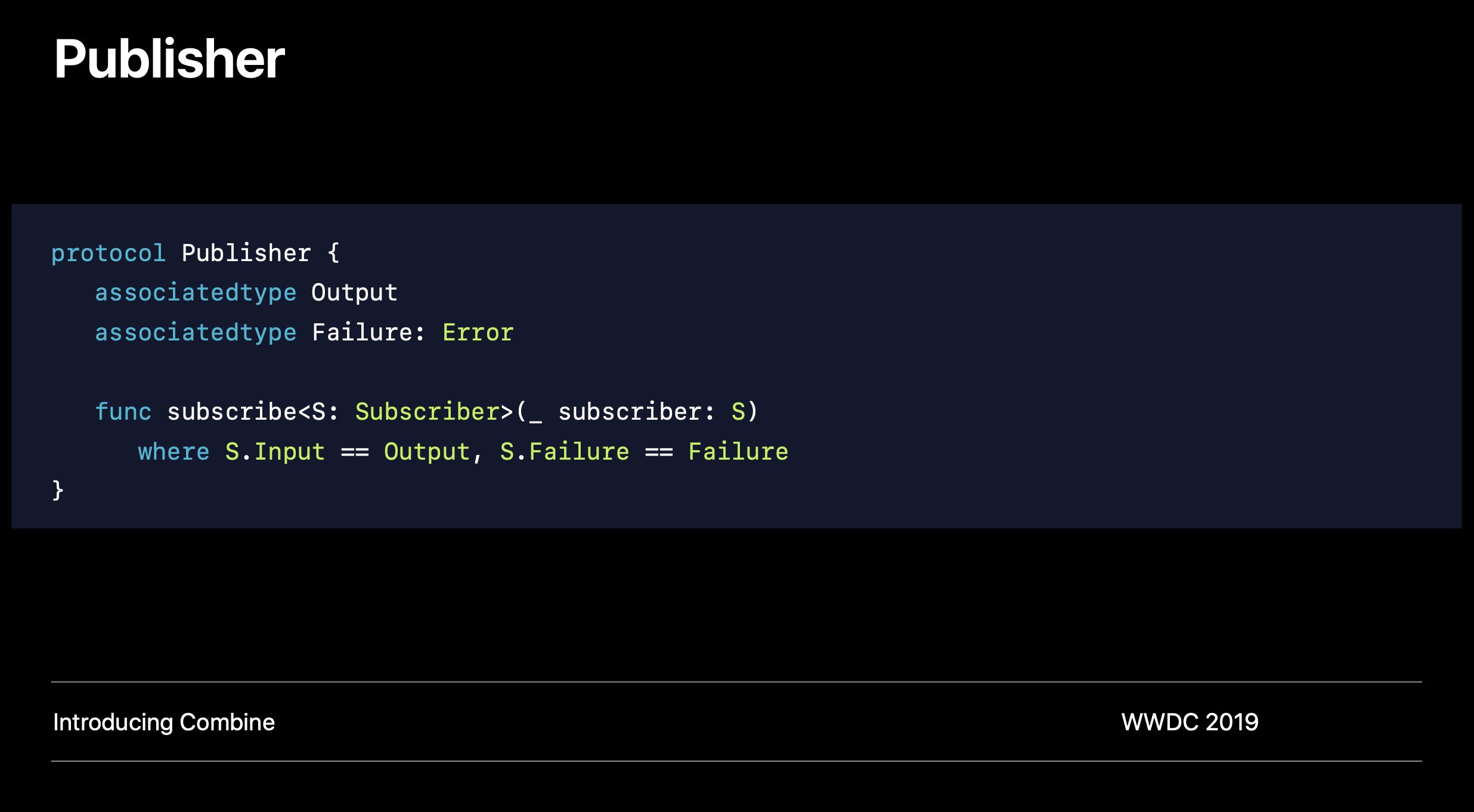
우선 Publisher

Publisher 는 두가지 associatedtype 인 Output, Failure 와 가 존재하며 subscribe 를 통해 Subscriber와 연결을 취한다.

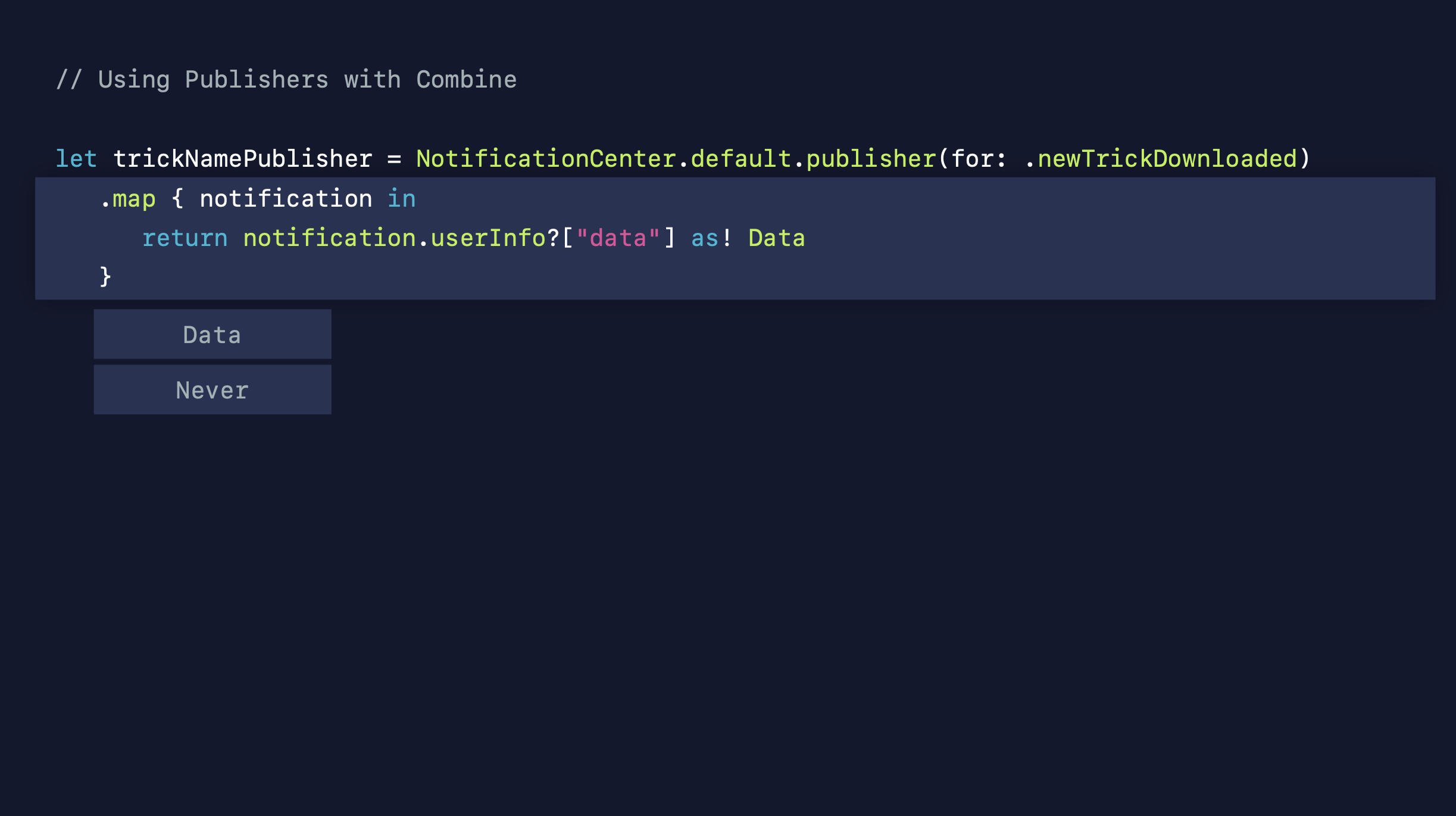
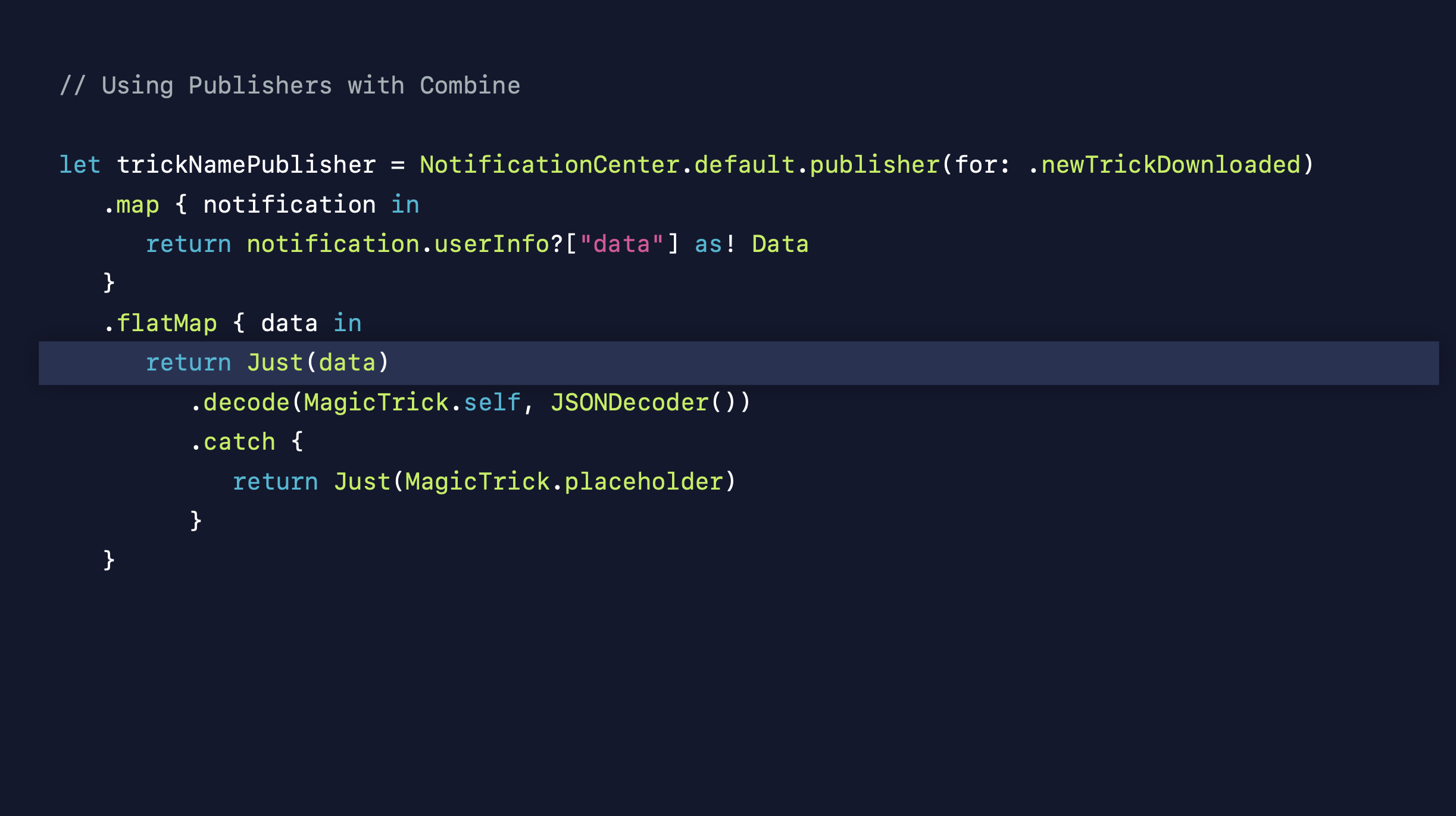
초반 예시에 나오는 코드에서 맨 아래 Data, Never 테두리에 적혀있는 것은 Publisher에 Output, Failure 의 타입으로 계속해서 저렇게 표시를 해준다. 또한 NotificationCenter에서 Publisher를 발행하는 기능을 제공하기 예시로 사용되었다는 것을 참고하자.
Combine엔 다양한 Operator 가 존재한다.

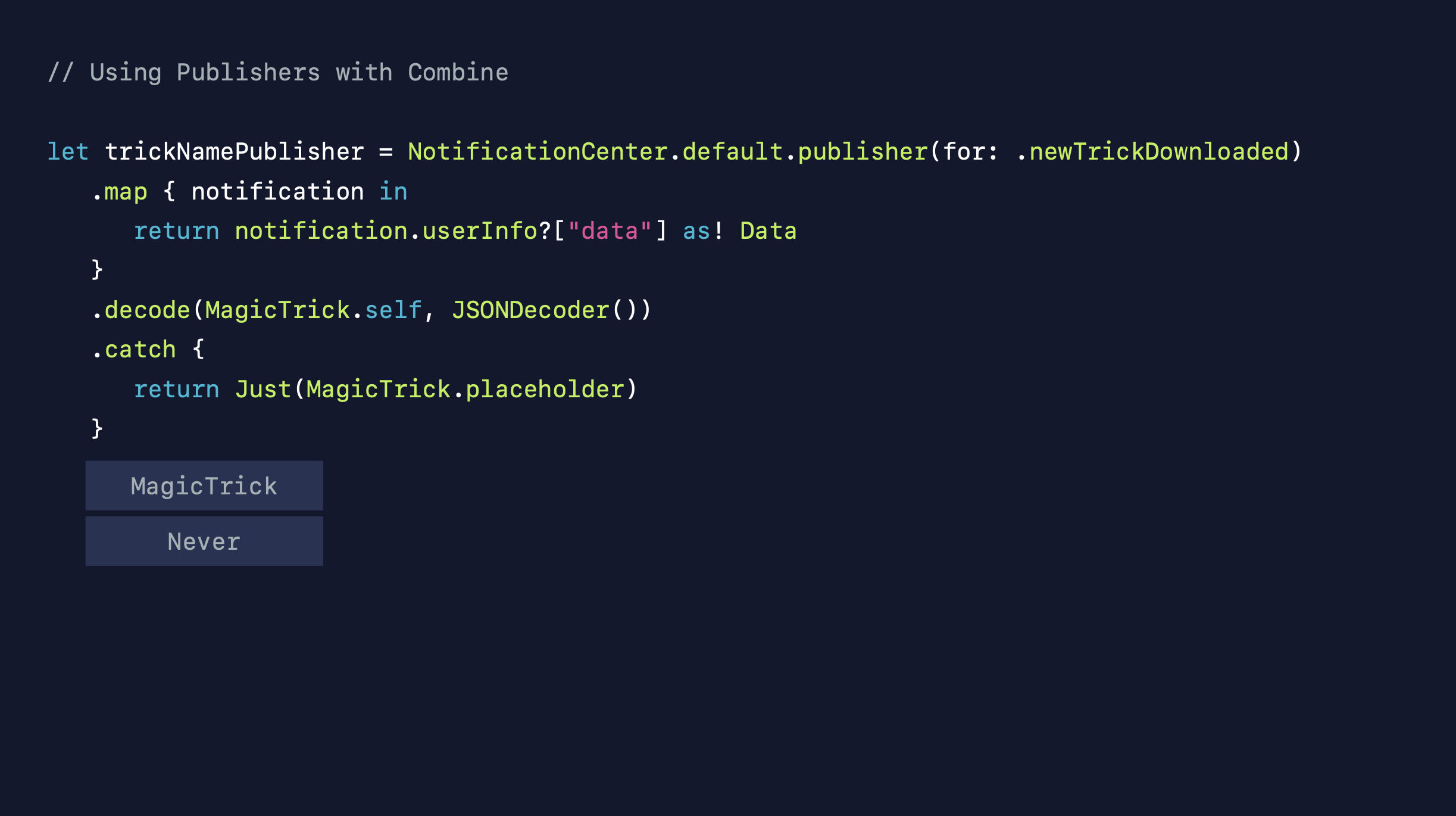
여기서 operator 역할을 하는 것은 map, decode, catch 이다. 위에서 publisher 의 subscribe 함수를 보면 publisher의 output 과 subscriber 의 input / publisher 의 Failure 와 subscriber 의 Failure 가 같아야 한다. 그러기 위해 타입을 맞춰줘야 하기에 operator를 통해 publisher 와 subscriber 를 같게 만들어주는 작업이라고 생각하면 된다.
위에서도 map 오퍼레이터를 통해 Publisher 는 Data, Never를 갖게 되고 decode, catch 를 통해 MagicTrick, Never를 로 바뀌게 된 것을 볼 수 있다. 여기서 사용된 Just 는 특정값 이 정해져서 subscriber에 전달할때 쓰는 Publisher다. (특정 오류에 대한 내용 전달)
예시로 생각할 수 있는 것은 Json 값을 decode 하는 과정에서 오류가 발생하게 되면 앱을 멈추는 것이 아닌 새로운 퍼블리셔로 에러 핸들링을 하여 화면에서 그에 맞게 동작할 수 있게 처리를 했다고 보면 된다.

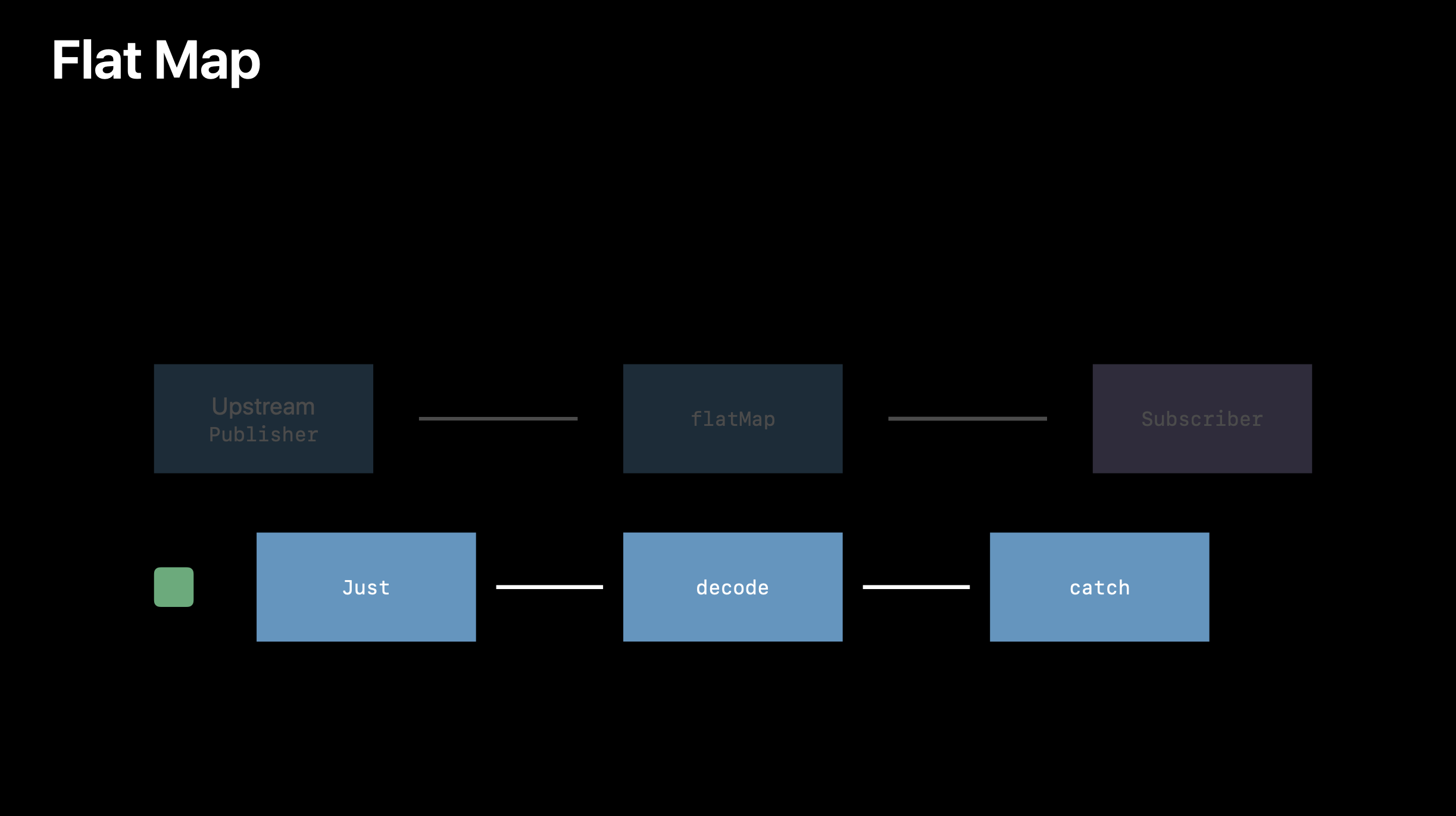
보다보면 값자기 flatMap이 나오는데, flatMap의 동작도 컴바인 동작과 같다는 것을 보여주는 것이다. Just Publisher/ decode / operator / catch 거쳐서 나중엔 Subscriber에게 도달하게 된다.

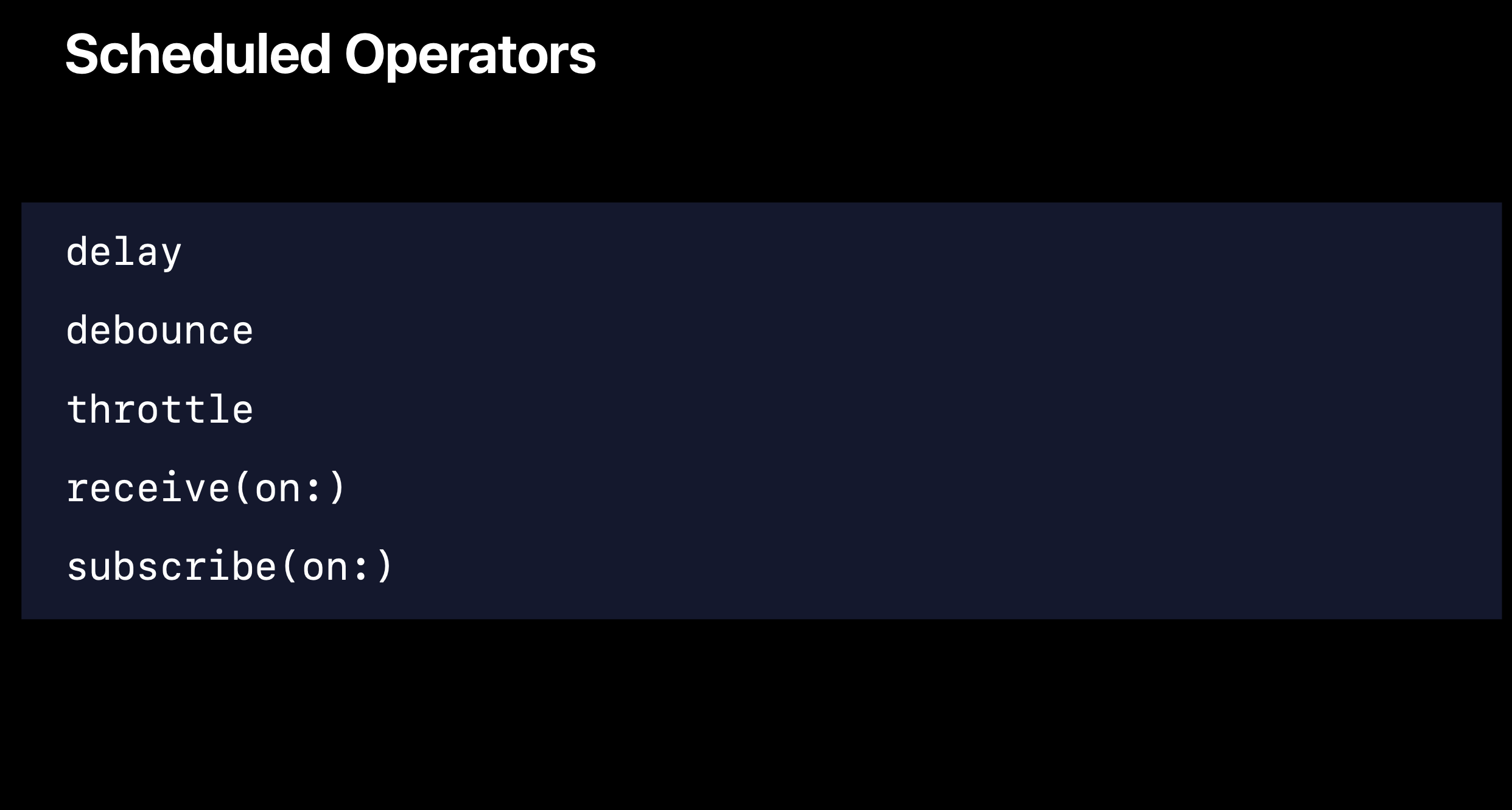
그리고 Operator 에는 scheduled Operator 가 존재하는데, 어느 쓰레드에서 이벤트를 발생시킬지 결정하는 operator 라고 보면된다.

다음은 Subscriber

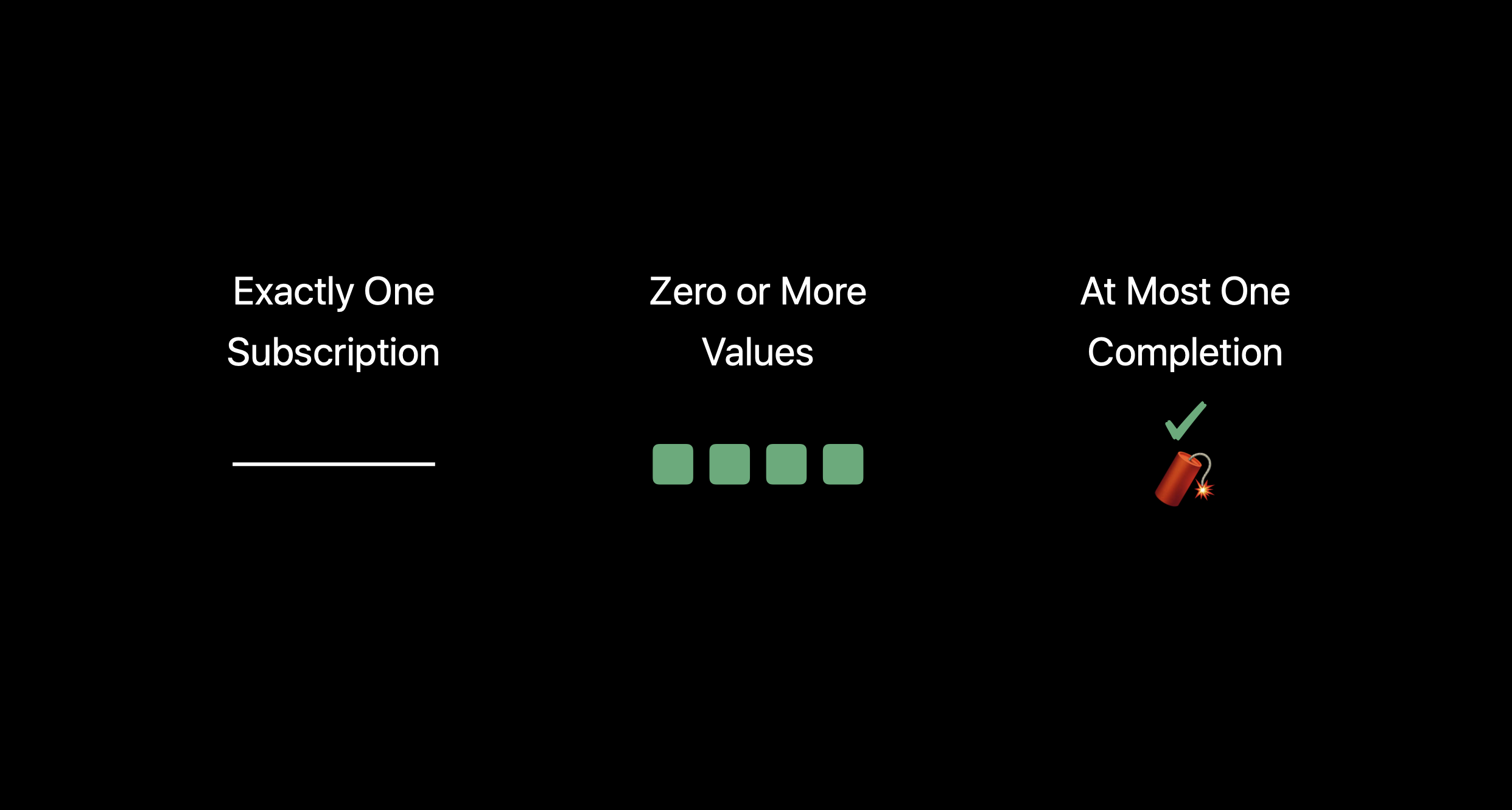
Input 과 Failure 가 존재 3개의 recieve 가 존재하는데, publisher가 발행한 Subscription 을 받는것 (1번 호출), downstream 된 값을 받는것(n번 요청시 n번 이하 호출), Completion Handler(최대 1번 호출) 를 받는 것 이다.


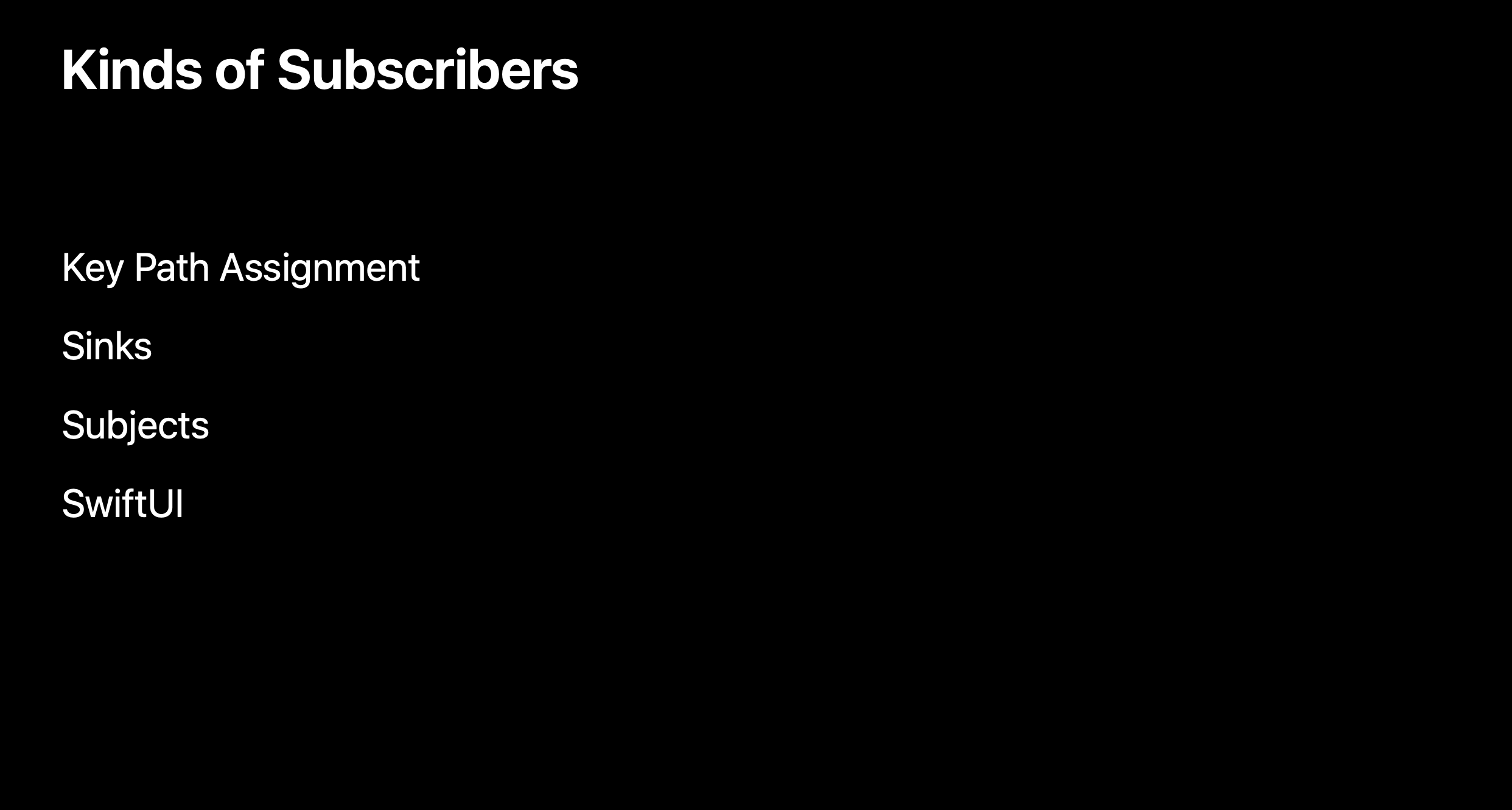
Subscriber는 4가지 종류가 있다.
여기서 SwiftUI 가 보이는데 SwiftUI 는 Subscriber의 기능을 기본으로 제공하기에 Publisher 만 만들어주면 되는데 대표적으로 ObservableObject / Published wrapper 가 이에 해당한다. ObservableObject 를 바인딩 후 body에서 $와 함께 사용하면 새로운 Body를 생성해주는 것으로 이해가 된다.
어찌보면 React에서 Redux와 비슷한 동작, SwiftUI Framework 는 Combine 을 활용한 Framework인 것 같다.
(영상에선 BindableObject 라고 나오는데 이건 초기 네이밍이고 네이밍이 바뀌었다고 한다.)
(관련해서 Data Flow Through SwiftUI 영상을 추가로 보면 좋다고 한다.....)
위에 흐름이 이해가 되면 뒤에 내용들을 보면 어떻게 사용하면 되는지 알 수 있다.

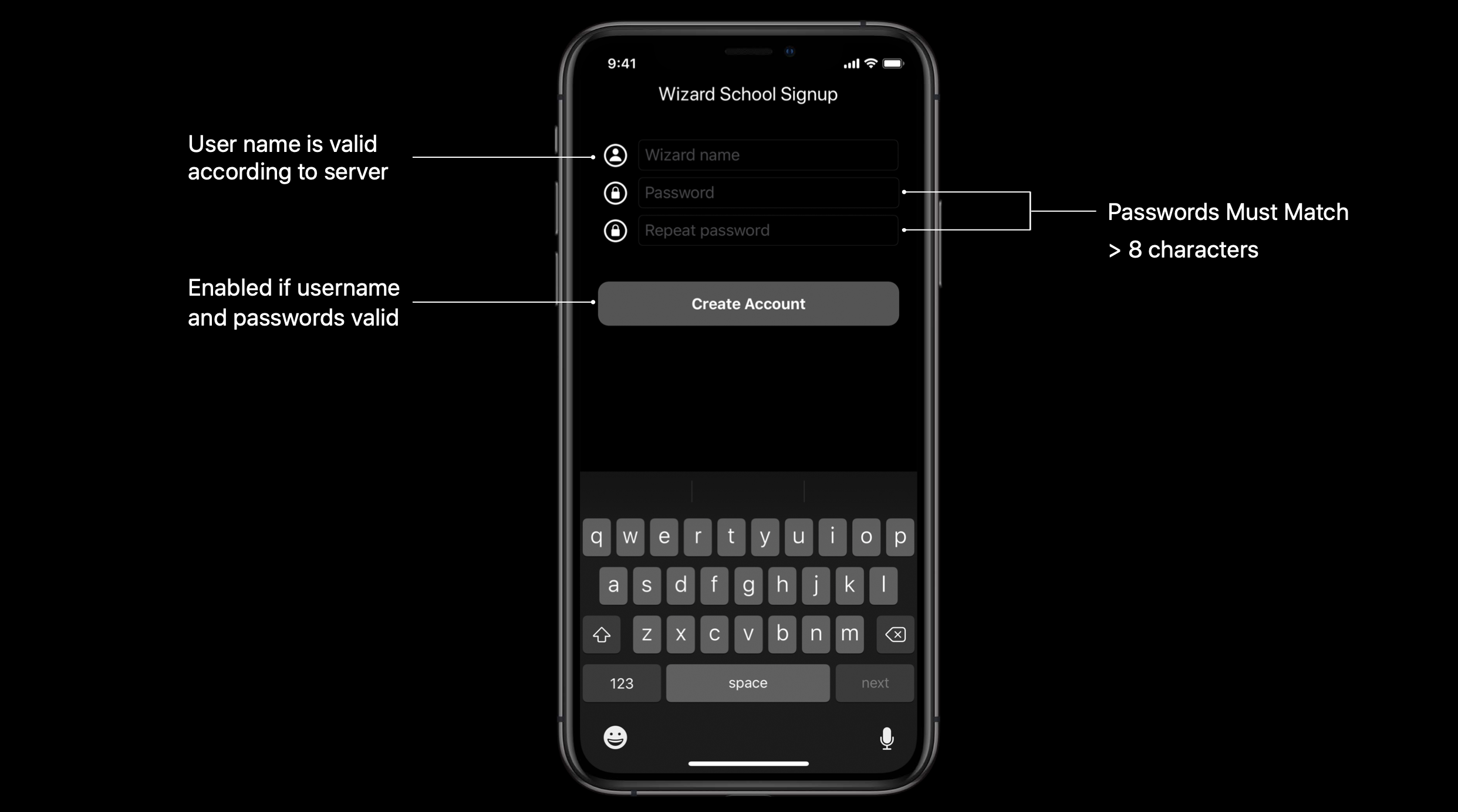
Introduction 에서도 나온 User Name과 password 에 대한 기준을 확인해서 버튼을 활성화 하는 로직에 사용하는 예시가 나온다.

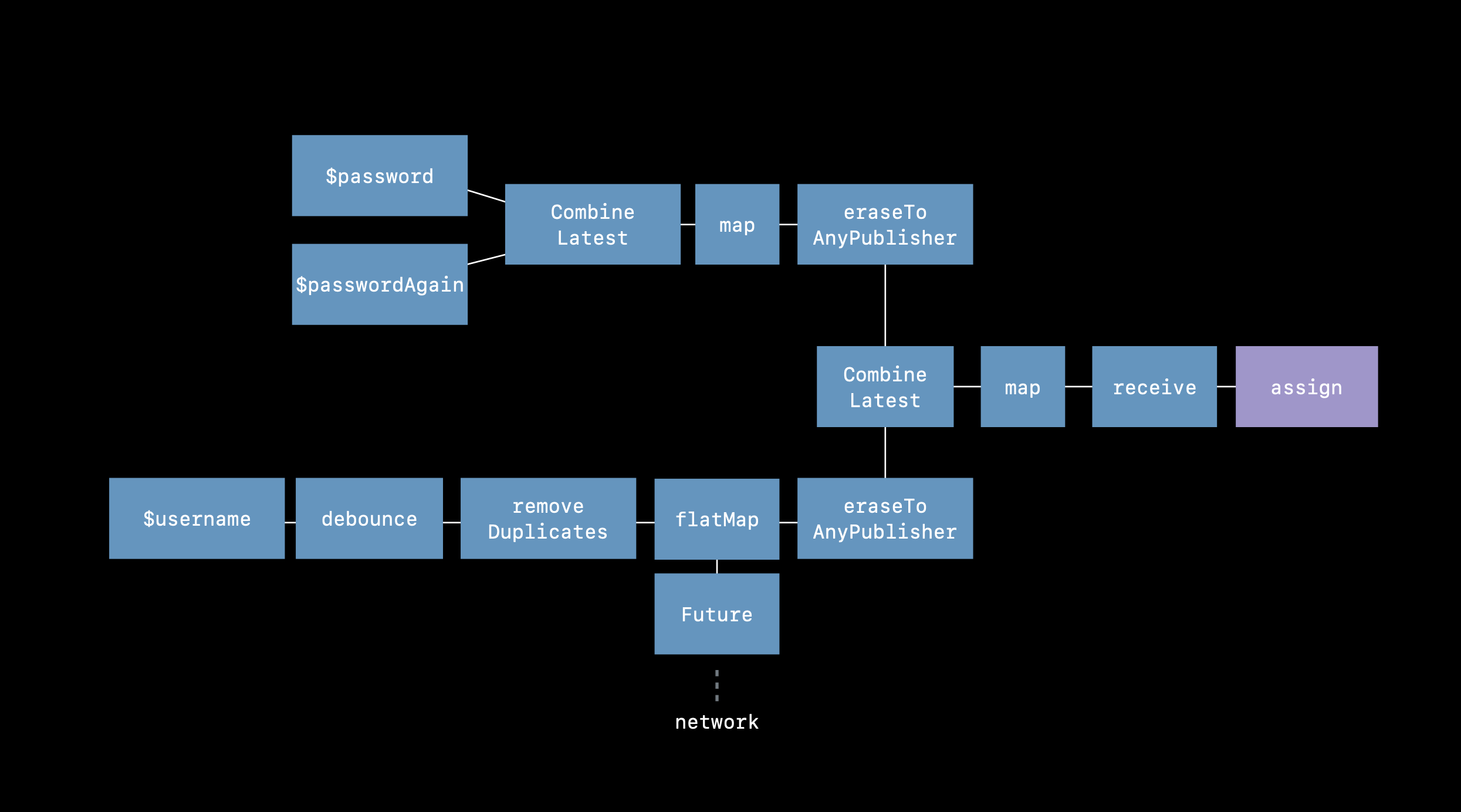
먼저 password 의 경우는 password, passwordAgain Publisher를 결합해서 같은지 확인, password 가 8자 이상인지를 검토 하여 Password (String?)와 Failure(Never) 를 가진 Publishedr를 만들어 준다.
여기서 eraseToAnyPublisher의 경우 Generic 한 코드로 간결하게 사용하기 위해 사용되어진다고 보면 된다.
그리고 username 의 경우 debounce 오퍼레이터와 remove Duplicates 를 통해 서버에 요청작업을 최소화 한 후 검증해야 할 값을 flatMap과 Future를 통해 network에 확인을 한다.
이렇게 password 검증 publisher 와 username 검증 publisher를 다시 subject로 합쳐 새로운 publishing 작업을 하여 최종적으로 assign을 통해 subscriber에 전달하여 버튼 활성화 이벤트를 발생시킨다.
이게 왜 비동기 처리가 되어야 하냐고 묻는다면,
username 을 체크하든, password를 체크하든 우리 앱은 언제나 유저 반응형 앱이어야 한다.
Combine은 그런 추적 자체를 쉽게 해주는 framework 이다. 아마 JS 의 비동기 처리, 서드파티인 RxSwift(Trend 하고 효율적인 새로운 기술들) 와 경쟁하기 위해 나온게 아닐까 싶다.
wwdc 영상을 자세히 포스팅을 했다기 보단, Combine In Practice 영상을 통해 combine을 이해하기 위한 최소한의 포스팅으로 생각하고 영상을 보기전 참고하면 좋을 것 같다.
'Swift > Etc' 카테고리의 다른 글
| [Swift] Async/await 의 이해 (0) | 2023.02.18 |
|---|---|
| [Swift] GCD 이해하기 (0) | 2023.02.16 |
| [아키텍쳐] MVC VS MVVM 의 간단한 정리 (2) | 2023.02.03 |
| [WWDC19] Introducing Combine (0) | 2023.02.01 |
| [FirebaseAuth] Authentication (0) | 2023.01.30 |



