| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- ios
- Network
- Concurrency
- gesture
- withAnimation
- RxSwift
- 달력
- 최적화
- 접근성제어
- dataflow
- 네트워크
- authentication
- swift
- firebase
- arkit
- toolbarvisibility
- UIKit
- SwiftUI
- auth
- iphone
- state
- Animation
- view
- combine
- Performance
- GCD
- stateobject
- WWDC
- CS
- avsession
- Today
- Total
목록SwiftUI (31)
XLOG
 [Swift] RestApi, 구글 캘린더 Api 를 이용하여 대한민국 공휴일 가져오기
[Swift] RestApi, 구글 캘린더 Api 를 이용하여 대한민국 공휴일 가져오기
이전 회사 면접에서 내 포트폴리오에 RestApi 를 활용한 프로젝트가 없어서, 회사에서 이런 요구사항이 오면 어떻게 해결할지에 대한 질문을 받았었다. 다행히 이전에 캘린더 관련 프로젝트를 진행하며 대한민국 공휴일 데이터를 어떻게 가져올 수 있을까 고민하면서 Rest Api 에 대한 공부를 했었다. 1. Rest Api 란 무엇일까? RESTful API는 두 컴퓨터 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위해 사용하는 인터페이스입니다. 출처 : https://aws.amazon.com/ko/what-is/restful-api/ 2. Swift에서 무엇을 사용할까? 그건 바로 URLSession, URLRequest 이다. URLSession 에 URLRequest를 사용하여 통신프로토콜을 사용..
 [SwiftUI] QR Code Scanner 만들기 (SwifUI 에 ViewController 사용하기)
[SwiftUI] QR Code Scanner 만들기 (SwifUI 에 ViewController 사용하기)
SwiftUI 만으론 QR Code Scanner를 만들 수 없다...... 그 이유는 UIKit Framework 가 필요하다. AVFoundation, AVCaptureMetadataOutputObjectsDelegate 를 사용하기 위해서...... 우선 AVFoundation 은 swift 에서 제공하는 Audio, Video 를 다루기 위한 frameworkd 다. 여기서의 핵심은 AVCaptureSession 을 사용하는 것이다. 디바이스로 부터 들어온 데이터를 출력해주는 세션, 즉 input 과 Output을 연결해주는 역할을 한다. 우리는 이 센션에 AVCaptureDeviceInput 을 Input으로 추가, 가져온 메타데이터를 위해 AVCaptureMetadataOutput 을 oupu..
 [SwiftUI] 날짜 계산, 월간달력 만들기
[SwiftUI] 날짜 계산, 월간달력 만들기
이전 Posting 에 달력에 활용할 무한스크롤에 대한 아이디어를 적어서 포스팅 한 적이 있다. 그래서 이번엔 그 스크롤에 활용할 달력을 만들어 보려고 한다. 그러기 위해선 Swift 에서 날짜를 다루는 것들에 대해 먼저 알아봐야 한다. 그래서 Date, Calendar 를 확인할 예정이다. 우선 Date 기본 파라미터 없이 init을 하게 되면 현재 날짜와 시간을 알려준다. 여기서 timeInterval 은 시간차(초 단위) 날짜를 구한다고 알고 있으면 된다. Calendar 는 달력유닛과 특정 시점으로 정의를 내려준다고 한다. 그리고 날짜 계산 및 비교도 제공을 해준다. 여기서 달력 유닛은 말그대로 달력의 종류인데 일반적으로 양력(그레고리언) 을 사용한다. 이것과 관련된 설정으로 아이폰에서 일반 > ..
 [SwiftUI] 캘린더용 InfinityScroll 로직에 대한 아이디어
[SwiftUI] 캘린더용 InfinityScroll 로직에 대한 아이디어
작년에 SwiftUI를 공부하면서 캘린더를 만들어야 하는 상황이 있었다. 단순히 버튼을 눌러 값을 변화시키는 것이라면 조금은 간단할 수 있지만, 기본 제공 달력 처럼 Scroll Animation 효과가 있어야 한다. 기본적인 Infinity Scroll의 경우 한 방향으로 지속적으로 작동, 값을 추가만 하면 된다. 하지만 달력의 경우 좌, 우 즉 값이 추가되거나 감소되거나 해야한다. 무작정 사람이 스크롤 할 만한 범위의 값을 불러와서 만들기는 싫었다. 내가 생각한 아이디어는 3주치의 배열을 계속해서 바꿔주는 것이다. Paging을 사용하게 되면 쉽게 될 줄 알았지만 값의 변화에 따른 View의 재생성되는 과정이 매끄럽지 못했다. 그 당시 생각할 수 있었던 아이디어는 HStack 의 특성을 이용하여 of..
 SwiftUI VS UIKit 에 대한 고민(SwiftUi를 먼저 접하고 나중에 UIKit을 공부한 사람의 입장.....)
SwiftUI VS UIKit 에 대한 고민(SwiftUi를 먼저 접하고 나중에 UIKit을 공부한 사람의 입장.....)
작년 Apple Developer Academy 에서 iOS 에 대해 처음 공부를 했다. 마지막 프로젝트에서 팀원들과 SwiftUI 를 쓸 것이냐? UIKit을 쓸 것이냐 에 대한 이야기를 나눴었다. 큰 이견없었다. 다들 현업에서 UIKit 을 쓰고 있으니, 당장 1~2년 안에 취업을 할 생각을 가지고 있다면 UIKit 을 하는게 좋겠다 란 얘기가 나와서 UIKit을 썻었다. 나의 경우엔 이전 프로젝트에서 UIKit을 거의 안써봤기에 UIKit을 써보고 싶다는 생각을 했었기에 좋았다. 하지만 요즘 혼자 공부를 하면서 저런 이유말고, 왜 UIKit인가? 왜 SwiftUI인가? 에 대한 이유를 찾게 됐다. 그렇다면 SwiftUI 는 뭘까? wwdc19 SwiftUI essentials 를 보면 좋은 UI를 ..
 [Swift] Async/await 의 이해
[Swift] Async/await 의 이해
Async/await 은 concurrency programming 을 위한 swift 5.5 에 나온 기능이다. 기존에는 비동기 프로그래밍을 위해 GCD를 사용하며 completion handler를 많이 사용했다. 하지만 여기에 큰 문제점이 있다. thread explosion, deadlock, 가독성 등 개발자들은 조금 더 쉽고 안전하게 비동기프로그래밍을 하길 원한다. 그래서 채택하게 된 것이 async/await 이다. 우선 wwdc 영상에 나온 예시 코드를 먼저 살펴보자. 우선 위에 코드는 기존 completion handler 를 사용한 방법이다. wwdc21 Meet async/await in Swift 영상에서 나온 코드인데, 설명 중에 guard let ~ else { return } ..
 [아키텍쳐] MVC VS MVVM 의 간단한 정리
[아키텍쳐] MVC VS MVVM 의 간단한 정리
프로그래밍을 하다보면 자연스럽게 아키텍쳐에 대한 고민을 하게된다. 고민의 이유는 너무 당연하다. 규모가 큰 프로젝트 구조를 잘 짜서 효율적으로 코드를 작성하여 효율적인 업무를 하고, 관리도 쉬워야 하기 때문이다. 가장 먼저 하고 싶은 말은' MVC, MVVM, MVP 등 어떠한 아키텍쳐가 좋다 라고 정답이 정해진건 아닌 것 같다' 이다. 진행하는 프로젝트의 규모, 진행하는 구성원, 주어진 시간 등을 고려하여 가장 효과적으로 진행할 수 있는 방법을 선택해야 하는 것 같다. 우선 MVC 에 대해 알아보자. Model - View - Controller 의 약자이다. Model 은 데이터 모델, View는 화면, Controller는 중재자 같은 역할이다. 예를 들어 API를 통해 Json을 받아 우리가 필요..
 [WWDC] Combine in Practice 보고 Combine 이해하기
[WWDC] Combine in Practice 보고 Combine 이해하기
내가 이해한 컴바인은 비동기적으로 동작하는 함수로 요청에 의해 Publisher는 요청을 처리하여 Subscriber에게 전달하여 변경 사항을 적용할 수 있게 하는 프레임워크이다. 우선 Combine을 이해하고 사용하기 위해 우리는 Publisher, Subscriber, Subject, Operator 를 알아야 한다. 우선 Publisher Publisher 는 두가지 associatedtype 인 Output, Failure 와 가 존재하며 subscribe 를 통해 Subscriber와 연결을 취한다. 초반 예시에 나오는 코드에서 맨 아래 Data, Never 테두리에 적혀있는 것은 Publisher에 Output, Failure 의 타입으로 계속해서 저렇게 표시를 해준다. 또한 Notificat..
 [WWDC19] Introducing Combine
[WWDC19] Introducing Combine
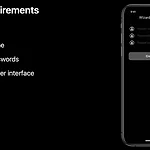
시작에선 비동기 프로그래밍에 대해 이야기를 해보자고 시작을 한다. 위 화면에서 보면 회원가입시 앱은 user name, password 를 요청하며 이때 유효한 user name 인제, password 는 맞는지 확인을 해야한다. username의 경우엔 타이핑을 감지, 멈추면 서버와 통신하여 유효한지 확인, 패스워드의 경우는 패스워드 확인과 같은지 체크를 해야한다. 기존엔 그러기 위해 수많은 타겟, 액션이 필요했다. 또한 이 과정에서 메인스레드가 막히지 않게 하여 반응형 유저인터페이스가 유지하도록 해야한다. ( user name을 확인하는 중에 password를 입력하거나, 확인하거나가 같이 이루어져야 한다 ) 참 많은 비동기 동작을 진행해야하기에 복잡하며, 좀 더 사용성을 쉽게 하기 위해 서드파티를 ..
 [SwiftUI] Scroll Value 구하기
[SwiftUI] Scroll Value 구하기
사용할 방법은 GeometryReader 와 preference 를 이용한다. 그러기 위해 우리는 GeometryReader 를 먼저 알아야 한다. GeometryReader는 컨테이너 뷰가 가지고 있는 사이즈, 좌표공간을 반환해주는 함수 이다. 그렇다면 preference 란 무엇일까? 주어진 preference(선호?)로 값을 set 해준다는게 무슨 말일까….. 이것은 SwiftUI 가 view의 사이즈, 위치를 어떻게 결정을 하는지에 대한 원리에 대한 이해가 필요하다. 자세히 작성을 하다보면 내용이 너무 길어진다. 그냥 간단하게 보통 상위뷰에서 하위뷰로 데이터를 전달하는데 가끔 우리는 하위뷰에서 상위뷰로 데이터를 전달을 하고 싶을 때가 생긴다. 그때 하위뷰가 원하는(선호하는) 데이터(사이즈, 위치 ..
