| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Performance
- Network
- WWDC
- firebase
- combine
- RxSwift
- swift
- 접근성제어
- GCD
- ios
- view
- toolbarvisibility
- CS
- 네트워크
- Concurrency
- gesture
- Animation
- SwiftUI
- authentication
- 달력
- UIKit
- iphone
- withAnimation
- stateobject
- dataflow
- 최적화
- state
- auth
- avsession
- arkit
- Today
- Total
목록WWDC (2)
XLOG
 좋은 앱이란? - 디자인 챌린지 (Asia Pacific, 230307) 를 보고
좋은 앱이란? - 디자인 챌린지 (Asia Pacific, 230307) 를 보고
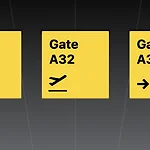
금일 Apple Developer 에서 디자인 챌린지를 열었다. 내용은 사용자 경험 측면 탭바, 네비게이션, 모달 사용에 대한 내용이었다. 우선 기본 베이스는 WWDC17 Essential Design Principles 를 기반으로 만들어 졌다고 한다. 그래서 영상을 확인했더니, 프레젠테이션의 내용이 비슷한 것이 많았다. 가장 먼저 들었던 내용들의 핵심을 나름 정리해 보자면, 앱은 직관적이어야 한다는 것이다. 앱의 화면은 정보를 주기 위함이다. 그렇기에 표지판에 비유를 했다. 앱은 단순히 영상처럼 정보를 주기만 하는 것이 아니다. 사용자와의 인터렉션을 통해 새로운 정보를 전달하거나, 되돌아갈 수 있어야 한다. 그렇게 화면에는 어디로 갈 수 있는지, 어디로 갈 건지, 지금 내가 어디인건지 등등을 표시해 ..
 [WWDC19] Introducing Combine
[WWDC19] Introducing Combine
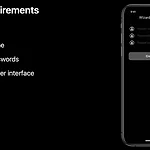
시작에선 비동기 프로그래밍에 대해 이야기를 해보자고 시작을 한다. 위 화면에서 보면 회원가입시 앱은 user name, password 를 요청하며 이때 유효한 user name 인제, password 는 맞는지 확인을 해야한다. username의 경우엔 타이핑을 감지, 멈추면 서버와 통신하여 유효한지 확인, 패스워드의 경우는 패스워드 확인과 같은지 체크를 해야한다. 기존엔 그러기 위해 수많은 타겟, 액션이 필요했다. 또한 이 과정에서 메인스레드가 막히지 않게 하여 반응형 유저인터페이스가 유지하도록 해야한다. ( user name을 확인하는 중에 password를 입력하거나, 확인하거나가 같이 이루어져야 한다 ) 참 많은 비동기 동작을 진행해야하기에 복잡하며, 좀 더 사용성을 쉽게 하기 위해 서드파티를 ..
