| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- authentication
- arkit
- WWDC
- avsession
- Network
- view
- GCD
- 달력
- dataflow
- Animation
- iphone
- Concurrency
- 접근성제어
- firebase
- RxSwift
- UIKit
- 최적화
- 네트워크
- gesture
- Performance
- auth
- swift
- SwiftUI
- stateobject
- ios
- combine
- CS
- state
- toolbarvisibility
- withAnimation
Archives
- Today
- Total
목록Autolayout (1)
XLOG
 [UIKit] Autolayout 이해하기
[UIKit] Autolayout 이해하기
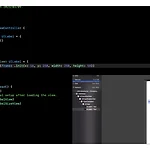
1. 배경 많은 취업 공고에 Autolayout 에 대한 이해를 기본 자격요건으로 적혀있는 경우가 많다. Autolayout 이 왜 중요할까? 이유는 간단한 것 같다. 2010년 이전엔 대부분이 비슷한 크기, 비슷한 비율의 모니터로 인터넷을 사용했다. 하지만 2010대에 다양한 핸드폰, 태블릿... IT 서비스를 즐길 수 있는 다양한 기기가 나왔으며, 그만큼 사이즈 또한 다양해졌다. 가로모드까지.... UIKit 의 경우 이전 포스팅에서도 얘기를 했었지만, 명시형 프로그래밍 언어이다. View 를 명시하고 추가할때, 사이즈도 추가를 해줘야 한다. 위에 사진을 보게 되면, 사이즈를 정한 View의 경우 시뮬레이터 상에서 우리가 확인할 수 있지만, 사이즈를 지정해주지 않은 View는 눈에 보이진 않는다. 하..
Swift/UIKit
2023. 3. 9. 16:53
